
Daftar isi dalam blog khususnya blogspot, memang sudah disediakan oleh pihak blogger sendiri. tetapi daftar isi tersebut berupa arsip yang di golongkan berdasarkan tanggap dan bulan artikel diterbitkan. Sementara daftar isi otomatis di blog yang aan saya share adalah daftar isi yang berdasaran label blog anda. berikut ini adalah screenshot dari perwujudan cara baru saya
seperti yang anda lihat, Daftar isi otomatis diatas sudah dilengkapi dengan scroll Bar, sehingga anda bisa mengatur tinggi dan lebarnya kotak tersebut. Daftar isi itu juga dapat anda taruh pada sidebar blog ataupun membuatnya seperti postingan anda sendiri. sebagai contohnya anda bisa lihat penggunaan dan tampilan detailnya cara ini di Daftar Isi milik saya
Cara Baru Membuat Daftar isi Otomatis di Laman Blog
- Login ke akun blogger anda
- Klik Laman, lalu klik Laman Baru
- Pilih mode “Entri HTML Bukan Compose” pada pojok kiri atas
- Copy Paste kode dibawah ini pada halaman HTML tersebut
- Klik Pratinjau, jika sudah puas dengan hasilnya
- Klik Publikasikan.
<div style="border: 1px solid #000000; height: 600px; overflow: auto; padding: 5px; width: auto;">
<script src=”http://cara-baru-andie.googlecode.com/files/daftar%20isi%20otomatis.js”></script><script src=" http://blogspotdootcom.blogspot.com /feeds/posts/default?max-results=999&alt=json-in-script&callback=loadtoc"></script>
</div>
Cara Baru Membuat Daftar isi Otomatis di Sidebar / Widget Blog
- Sama seperti cara diatas, log in dahulu ke blogger
- Masuk ke dashboard
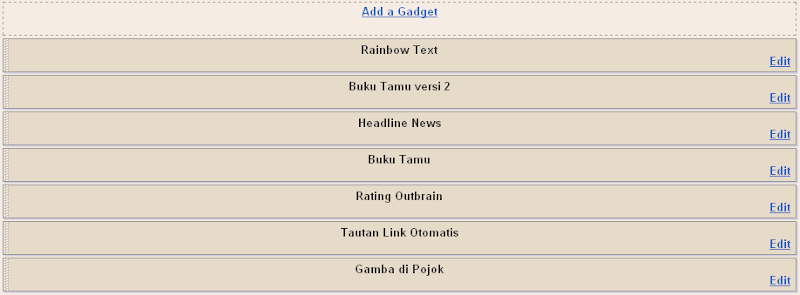
- Pilih Tata Letak dan Klik Tambah Gadget
- Pilih yang Widget HTML/JavaScript
- Copy dan Pastekan code script berikut ini kedalamnya.
- Jika sudah selesai, klik Simpan
<div style="border: 1px solid #000000; height: 600px; overflow: auto; padding: 5px; width: auto;">
<script src="http://cara-baru-andie.googlecode.com/files/daftar%20isi%20otomatis.js"></script><script src=" http://blogspotdootcom.blogspot.com /feeds/posts/default?max-results=999&alt=json-in-script&callback=loadtoc"></script>
</div>
Keterangan Untuk Warna dari code script diatas:
- Kode warna Merah Silakan diganti dengan URL homepage anda
- Kode warna Hijau merupakan ukuran dari tinggi kotak yang bisa anda atur sesuai keinginan
Silakan anda mencobanya dahulu, jika mengalami kesulitan bisa memberikan masukan pada kotak komentar dibawah. Jika tidak ingin menampilkan widgetnya atau menyembunyikan widgetnya boleh liat juga di artikel Cara Menyembunyikan Judul Widget yang Berjudul.
Sekian artikel saya kali ini yang membahas Cara Baru Membuat Daftar Isi Otomatis di Blog. semoga dapat bermanfaat dan membantu sobat semua. Terima kasih atas kunjungannya.


 6:21 PM
6:21 PM
 Unknown
Unknown














![Salam buat sobat2 blogger semua. Kali ini saya ingin share tentang bagaimana Cara Membuat Author Box Di Bawah Postingan Blog. Untuk mengetahui langkah-langkah nya, mari langsung aja ke tkp : 1. silahkan login akun blogger anda 2. klik menu template, edit html 3. centang expand template widget 4. cari kode <div class='post-footer'> (gunakan CTRL:+F agar lebih cepat) 5. paste kan code di bawah ini tepat di atas code <div class='post-footer'> <!-- Kotak Admin --> <b:if cond='data:blog.pageType == "item"'> <div class='admin-tulisan'> <h4>Ditulis Oleh : <a expr:href='data:blog.homepageUrl'><data:post.author/></a></h4> <div class='kontainer'> <img height='80' src=' http://i1295.photobucket.com/albums/b639/Dalang_Rian_Aries_Spycer/RianSpycer.jpg ' width='75'/> Saat ini anda sedang membaca artikel yang berjudul <b><a expr:href='data:post.url'><data:post.title/></a></b>,, Semoga artikel ini dapat bermanfaat dan berguna untuk anda. Kritik dan saran silahkan kirim melalui kotak komentar di bawah ini .... <p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://berbagi02.blogspot.com' target='_blank'>:: Thank you for visiting ! ::</a></span></p> <div style='clear:both;'/> </div> </div> </b:if> <!-- Kotak Admin --> NB : - ganti tulisan yang berwarna merah dengan URL foto anda - ganti tulisan yang berwarna biru dengan URL blog anda 6. kemudian cari lagi kode ]]></b:skin> 7. paste kan code di bawah ini tepat di atas code ]]></b:skin> .admin-tulisan{ display:block; width:auto; background:#F5F5F5; border:1px solid #C0C0C0; box-shadow:0 1px 3px #000;-moz-box-shadow:0 1px 3px #000;-webkit-box-shadow:0 1px 3px #000; padding:0; margin:30px 0 10px 0; font:normal 12px Arial, Sans-Serif; color:#222; } .admin-tulisan .kontainer{padding:5px;} .admin-tulisan h4{ background:#C0C0C0; border:none; border-bottom:1px solid #C0C0C0; color:#fff; text-transform:normal; text-shadow:0 1px 0 rgba(0, 0, 0, 0.4); font:bold 12px Arial,Sans-Serif; padding:5px 10px; margin:0 0 0 0; display:block; } .admin-tulisan h4 a{color:#FEEA83;} .admin-tulisan img{ width:70px; height:70px; margin:0 10px 0 0; float:left; border:0px solid #E6E6FA; padding:2px; background:#E6E6FA box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none; } 8. klik simpan template , dan selesai .. Gampang kan cara nya ,, gak susah2 kog :) Salam buat sobat2 blogger semua. Kali ini saya ingin share tentang bagaimana Cara Membuat Author Box Di Bawah Postingan Blog. Untuk mengetahui langkah-langkah nya, mari langsung aja ke tkp : 1. silahkan login akun blogger anda 2. klik menu template, edit html 3. centang expand template widget 4. cari kode <div class='post-footer'> (gunakan CTRL:+F agar lebih cepat) 5. paste kan code di bawah ini tepat di atas code <div class='post-footer'> <!-- Kotak Admin --> <b:if cond='data:blog.pageType == "item"'> <div class='admin-tulisan'> <h4>Ditulis Oleh : <a expr:href='data:blog.homepageUrl'><data:post.author/></a></h4> <div class='kontainer'> <img height='80' src=' http://i1295.photobucket.com/albums/b639/Dalang_Rian_Aries_Spycer/RianSpycer.jpg ' width='75'/> Saat ini anda sedang membaca artikel yang berjudul <b><a expr:href='data:post.url'><data:post.title/></a></b>,, Semoga artikel ini dapat bermanfaat dan berguna untuk anda. Kritik dan saran silahkan kirim melalui kotak komentar di bawah ini .... <p><span style='float:right;font:italic 10px Arial, Sans-Serif;'><a href='http://berbagi02.blogspot.com' target='_blank'>:: Thank you for visiting ! ::</a></span></p> <div style='clear:both;'/> </div> </div> </b:if> <!-- Kotak Admin --> NB : - ganti tulisan yang berwarna merah dengan URL foto anda - ganti tulisan yang berwarna biru dengan URL blog anda 6. kemudian cari lagi kode ]]></b:skin> 7. paste kan code di bawah ini tepat di atas code ]]></b:skin> .admin-tulisan{ display:block; width:auto; background:#F5F5F5; border:1px solid #C0C0C0; box-shadow:0 1px 3px #000;-moz-box-shadow:0 1px 3px #000;-webkit-box-shadow:0 1px 3px #000; padding:0; margin:30px 0 10px 0; font:normal 12px Arial, Sans-Serif; color:#222; } .admin-tulisan .kontainer{padding:5px;} .admin-tulisan h4{ background:#C0C0C0; border:none; border-bottom:1px solid #C0C0C0; color:#fff; text-transform:normal; text-shadow:0 1px 0 rgba(0, 0, 0, 0.4); font:bold 12px Arial,Sans-Serif; padding:5px 10px; margin:0 0 0 0; display:block; } .admin-tulisan h4 a{color:#FEEA83;} .admin-tulisan img{ width:70px; height:70px; margin:0 10px 0 0; float:left; border:0px solid #E6E6FA; padding:2px; background:#E6E6FA box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none; } 8. klik simpan template , dan selesai .. Gampang kan cara nya ,, gak susah2 kog :)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGUirH7sL4oqOi4gwSRsUt951HAAo3pg0RqgdpuUIJxwfwow4ql69q6rpJD0mzTaWJ2gYqU4vkemb5U7gRa5zDDOfIUGUAXPh6LVcsxXN64DGea5w6Bu4fxxzxzHNgm3UJvGE5rLbtFig/s1600/dsDssDS.jpg)
