 Cara Membuat Kotak Script Secara Otomatis Dalam Postingan. Dalam urusan ngeblog memang kita sudah tidak asing lagi dengan kode-kode script HTML. Biasanya para penulis blog yang membahas urusan ngeblog, pasti sering meletakkan kode-kode script HTML di dalam postingannya. Nah, agar kode-kode script tidak campur dengan artikelnya maka para penulis blog kebanyakan membuat kotak untuk meletakkan kode-kode script tersebut. Tentu saja upaya ini di lakukan agar postingannya agar terlihat lebih tertata dan rapi antara artikel dan kode-kode script.
Cara Membuat Kotak Script Secara Otomatis Dalam Postingan. Dalam urusan ngeblog memang kita sudah tidak asing lagi dengan kode-kode script HTML. Biasanya para penulis blog yang membahas urusan ngeblog, pasti sering meletakkan kode-kode script HTML di dalam postingannya. Nah, agar kode-kode script tidak campur dengan artikelnya maka para penulis blog kebanyakan membuat kotak untuk meletakkan kode-kode script tersebut. Tentu saja upaya ini di lakukan agar postingannya agar terlihat lebih tertata dan rapi antara artikel dan kode-kode script. |
| Cara Membuat Kotak Script Secara Mudah |
1.Login ke akun blogger Anda
2.Pilih opsi Template
3.Pilih Edit HTML lalu cari kode seperti ini ]]></b:skin> tekan ctrl+f untuk mempermudah pencarian
4.Lalu letakkan kode di bawah ini di atas ]]></b:skin>
.post blockquote {
margin: 10px 10px 10px 20px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;
color: #000000;
background: #e0ffff;
border: 2px solid #4aa02c;
border-left: 20px solid #4aa02c }
5.Simpan Template Anda
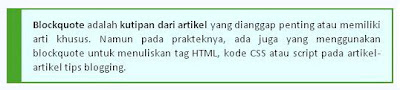
Nah, setelah itu cara kerjanya adalah pada saat berada dalam panel postingan blogger tinggal diblok saja teks yang mau dijadikan blockquote kemudian klik simbol quote atau tanda petik, maka teks yang dijadikan blockquote akan di dalam kotak secara otomatis.
Mudah bukan Cara Membuat Kotak Script Secara Otomatis Dalam Postingan? Anda pun dapat mencoba berkreasi dengan merubah warna background, jenis huruf atau mungkin sobat ingin membuat background gambar sendiri ? Boleh-boleh saja, karena dengan mencoba-coba sendiri akan membuat pemahaman kita jadi lebih luas lagi. Semoga tips cara membuat blockquote ini bermanfaat dan selamat mencoba.
Ditulis Oleh : Unknown | Tempat Menunggu Update Terbaru
 Saat ini anda sedang membaca artikel yang berjudul Cara Membuat Kotak Script Secara Otomatis Dalam Postingan,, Semoga artikel ini dapat bermanfaat dan berguna untuk anda. Jika anda ingin sebarluaskan artikel ini, mohon sertakan Sumber Link Asli. Kritik dan saran silahkan kirim melalui kotak komentar di bawah ini ....
Saat ini anda sedang membaca artikel yang berjudul Cara Membuat Kotak Script Secara Otomatis Dalam Postingan,, Semoga artikel ini dapat bermanfaat dan berguna untuk anda. Jika anda ingin sebarluaskan artikel ini, mohon sertakan Sumber Link Asli. Kritik dan saran silahkan kirim melalui kotak komentar di bawah ini .... :: Thank you for visiting ! ::


 6:55 PM
6:55 PM
 Unknown
Unknown


0 komentar:
Post a Comment